ちゃんぴゅー!シナヒコです。
思い返せば幼少期から何かと情報を集めることが得意でした。
最近、仲間内でブログを作りあってはともに高めていっている最中なんですが、何やらネット上では不穏な噂が。
世界最大手のシェアを持つブラウザ、google chrome。この7月からの仕様変更で
今、あなたが力を入れて書いているブログにまさかの「警告表示」が出てしまうかも!?
ってことで、初心者向けに何が起こっているかをまとめました。
※あんまり知られてないけど、商業高校の情報処理科に在籍してたのでなんとなくある程度の知識は持ってます。
寺門先生ありがとう!
httpとhttps(ここは興味がある人だけ読んでくれれば次の見出しまで飛ばしてOK)
そもそもhttpとは「Hypertext Transfer Protocol(ハイパーテキスト・トランスファー・プロトコル、略称 HTTP)」と言います。
ものすごーーく噛み砕いて言うと、HTML(ハイパーテキストマークアップランゲージ/Hypertext Markup Language)
なんかのコンテンツの送受信に用いられる通信プロトコル(プロトコル[protocol]とは、直訳すると手順、手続き、外交儀礼、議定書、協定などの意味を持つ英単語。
んで、通信におけるこの場合のプロトコルっていうのは複数の主体が滞りなく信号やデータ、情報を相互に伝送できるように、あらかじめ決められた約束事や手順の集合のこと)で、インターネットにアクセスするときに耳にするwww(World Wide Web)において、WebブラウザとWebサーバとの間での転送に用いられるルールみたいな位置づけです。
何のこっちゃですよね?ここまでで頭ん中パンクしても全然問題ないので、次に進みます。
今回紹介するhttpとhttpsには大きな違いが付いていて、特に後者の”s”が持つ意味がヒジョーに大きい!
https(Hypertext Transfer Protocol Secure)は、上記のhttpによる通信を安全に(セキュアに)行うためのプロトコルおよびURIスキームです。
・・・まーたURLスキームなんていう厄介な単語出てきましたね。
(今回の話ではあまり関係ないのでパスしまーす!)
僕が人に伝えるときによく物事を簡略化して伝えるんだけど、このケースでは「セコム、してますか?」ってこと。
セコムのsと覚えてもらってOKです。
つまり、同じブログ(家)でも、防犯装置がない家(=http)と長嶋茂雄(セコム)が守っている家(=https)では安全の度合いが全く違うよねってお話。
詳しく知りたい方はコチラを読んでみてね。
今、Web上で起こっていること
昨年から界隈では噂になっていましたが、ついにGoogleが本気を出してきました。
これまで、Chromeの進化がある度に巷では「常時SSL化 待ったなし」と言われ続けてきましたが、今回は本当に待ったなしみたいです。
対応していなければ、Webサイトが表示されただけで「保護されていません」が表示される何とも言えない状況になっちゃいます。

何が起こるかというと、この7月からリリースされるGooglechrome68から、「http://」で始まるすべてのWebサイトで、警告が表示されるようになります。
そのびっくりどっきりな破壊力たるや否や。。。
今までセーフだったものが急にファウルになって(しかも警告文付き)さっさと対処しないとどうなっても知らないよ?
な状態です。
それに関してはコチラを参照。
sがあるのとないのでは何がまずいの?
上記二つをまとめると、さくっと言えばhttp://で構成されているブログや企業HPは安全面が脆いので、今後はSEOの観点からも遅れをとっちゃうよっていうこと。
個人情報なんか取り扱うところは特に注意が必要。住所とかクレジットカードの情報とか抜かれたりしても困るでしょ?
その点、https://で始まるブログや企業HPはしっかりとセキュリティ対策されているから大丈夫ですよーっていうことがそのサイトを訪れた人に一発で認知してもらえるので、みなさん安全面に力を入れましょうね、というお話。
これで安心!https化
ここからは、「じゃあどうやってhttpsにすればいいの?」というあなたに向けて。
httpにsをつけることを「SSL化」と言います。(SSLに興味がある人はコチラがわかりやすい)
知識として知っておくだけでこの先どこかで役に立ちます。
企業レベルだと、個人情報の取り扱いとかあるので予算をかけて行ったほうがいいです。
が、イチブロガーで個人情報を取り扱わないのであれば無料でできるSSL化で十分でしょう。(僕も無料でSSL化しました)。
ちなみにお名前.comでドメインをとって、ロリポップでサーバー借りて、wordpressはオープンケイジのhummingbirdを使っています。
今回はロリポップの管理画面からSSL化したので、ロリポップでサーバー借りている人なら、Webが得意な方なら10〜15分、苦手な方でも30分あればできます(はずです/笑)
自分の作業例を元にスクショしてペイントでいじって写真アップして〜何て考えていましたが、
ロリポップ様様が直に作業方法書いたページ載せているのでURL貼っておきます。(抜群にわかりやすい!)
もう一度言います。断然わかりやすい!
僕もこのページ見ながら設定して理解しているので、このページは教科書代わりに、わからない点はじゃんじゃん聞いてください。
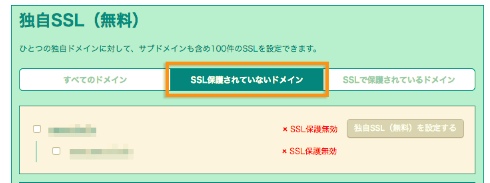
どういう作業をするかというと、
これを↓

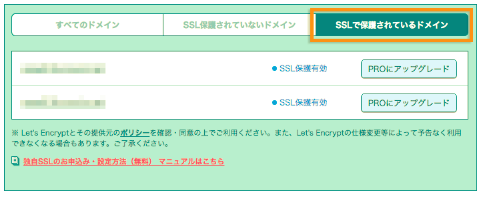
このページ通り設定すれば7割がた完了!ゴールはもうすぐそこ!
実は、これだけでは全て完了ではないのです。
サーバーでSSL化したら、今度はwordpressの設定です。
※ここから下は、各自サーバーでSSL化が完了してからいじってください。
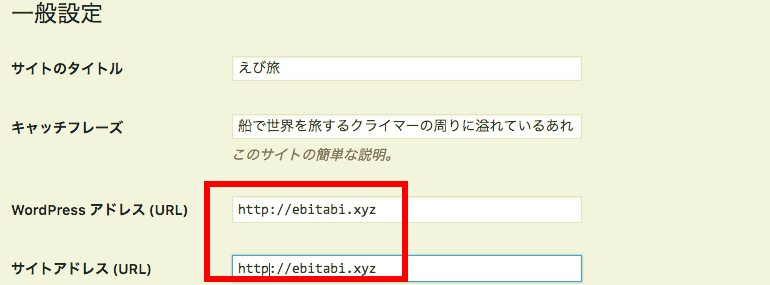
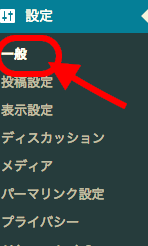
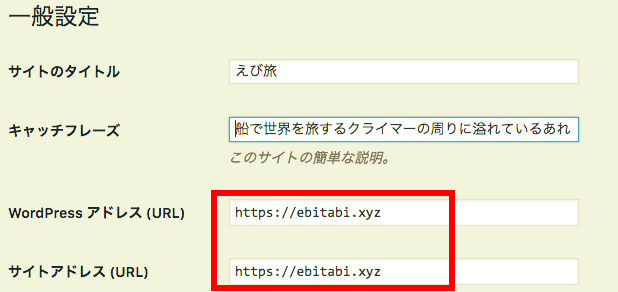
WordPress管理画面から設定→一般

WordPressアドレス(URL)
サイトアドレス(URL)
それぞれのURLの「http」部分を「https」に変更します。(手打ちでOK!)

2016-07-05_14h54_17
設定を変更し終わったら「変更を保存」ボタンを押して変更内容を適用してください。
![]()
すると、一旦ログアウトするので再度ログイン。
アドレスバーのURLがこのように表示されたらOKです。実装完了!
![]()
P.S.一緒に汗を流す大切な友達が「人生を豊かにする」ために書いているブログも、本日一山越えたと嬉しい報告がありました。わーい。